とりあえず、暫定ですがスマートフォン対応してみました。

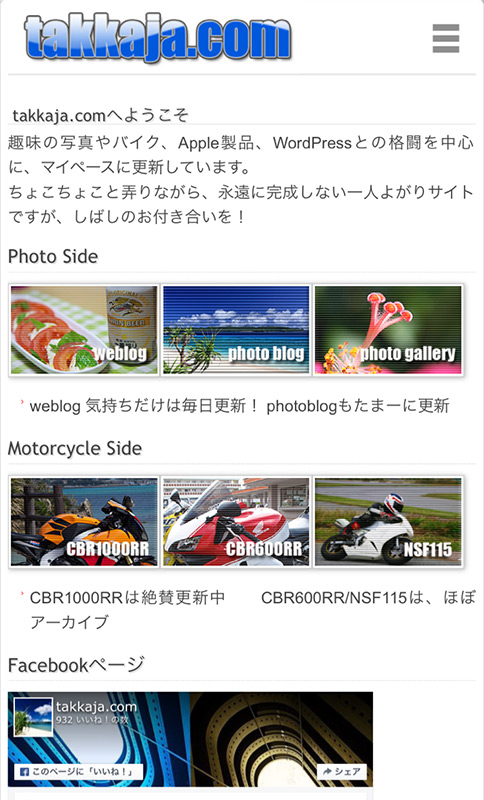
デザインは従来通りで
サイドバーをざっくり切り捨て。

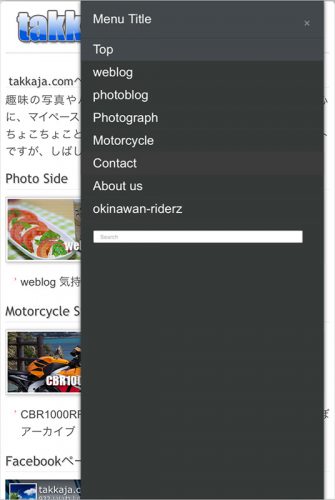
横幅が狭くなった分、左上にハンバーガーメニューを設置。
色味の調整などもこれからですが、とりあえず動作します。
初めてスマホ意識して作ったけど
viewportの設定とか
存在自体初めて知りました・・・
作業を進めていると
代わる代わる問題が発生して
ちょっと苦戦しましたが、どうにか形に・・・
知識ないので無理やり対応してる部分があるので
検証したiPhone6以外の機種でまともに表示されるか?
全く未知数です
当方マカーにつき
iPhoneしか持っていませんので、Androidは未検証ですし
面倒くさいので、その予定も特にありません←意味なし
Androidの方は表示崩れていても
いちいち報告してこないようお願いしますw

表示崩れた方は
一番下の方までスクロールしていただくと
モバイルとPCの表示切り替えボタンが有りますので、PC版で御覧くださいw
まだ細かいところに改良の余地がありますが
だんだんと、面倒くさくなってきたのでそのまま放置の可能性も・・・
とりあえず
自分頑張った!
ということで

















コメント