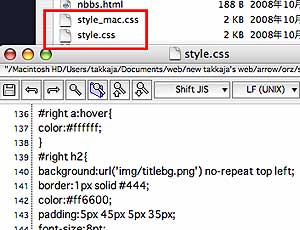
okinawan-riderz.comのページには
スタイルシートを使っている。
スタイルシートで文字の大きさやら、色やらを指定すれば
見る人側のパソコンの環境に依存せず、意図した表示がされるはず。
これを使わないとブラウザ側の設定で、字が大きくなったり小さくなったりして、これが原因でレイアウトが崩れてしまう事もしばしば・・・
ウマい具合に調整できていたと思ったのだが・・・
それがなかなかうまくいかないもので
windowsで見るのとMacで見た時の表示が微妙に違う・・・
Macでいい塩梅に調整すると
Windowsではどうしても文字が小さ過ぎてしまいます。
フォントの違いなのかな_???
納得いかないので
更に高度に制御する事を試みてみた!!
ページにアクセスした瞬間、java script でOSを識別。
Macならば、Macに適す調整をされた、外部CSSを自動的読み込み
Windowsなら、windows用にカスタマイズしたCSSファイルを読み込み、字の大きさを調整する設定にしてみました!
実験したら (・∀・)イイ!
今日中にwindows用の設定を調整すれば
自分がMacで想定したとおりの表示がされるようになる筈!!
なんか凄いな、本格的になってきた(笑)
只の訳わからない言語の羅列だったソースが
何となくわかってきたよ お母さん!!
必要に迫られたら人間って案外成長するんですね
ps:さて後は、takkaja.comでの IE6謎のスクロールバー消しだな・・・



















コメント