WordPressを使い始めてからお世話になっているGallery構築プラグイン
「Nextgengallery」
超メジャープラグインです。
それが、何ヶ月か前にメジャーアップデートしてから、不具合多発で大問題に!
私も何も考えずにアップデートしたら
表示しなくなったり、色々不具合がでて、すぐに前のバージョンに戻しました
慎重にやったので事なきを得たのですが
パニックになった人は、今までのギャラリーをまるごと消しちゃった人もいたらしい・・・
その後も何度かチャレンジしたのですが、不具合が解決しないので諦めてました。
が、
本日、操作ミスで、意図せずアップデート・・・ (´・ω・`)
ちょっとパニクりましたが
度重なるアップデートで、不具合は落ち着いたらしく
いまのところ、良好に作動しています。
ちょっと安心したので
そのまま新しいバージョンで運用しよう決め
見た目の調整のためにCSSファイルを弄ろうとしたら、
今までの場所にCSSファイルが無い!
設定を見たり
google先生に聞いてみたところ
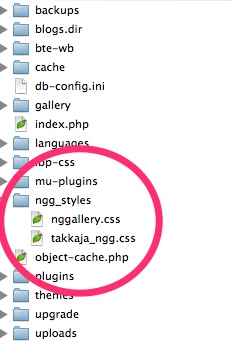
wp-content/ngg_styles/
の中にCSSファイルがあるとのことですが
ngg_stylesというフォルダ自体存在しません・・・
ググってもコレ以上はよくわからないので
自分でフォルダ作ってアップロード、その中にCSSファイルを作成しました。
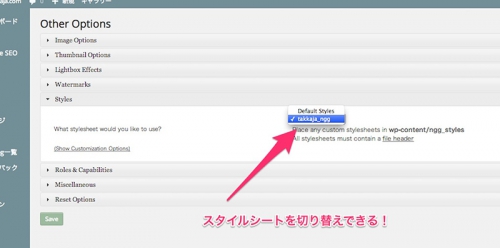
そうすればプラグインの設定画面から、CSSファイルを切り替えて使えるそうです。
ちょっとわかりにくかったですが、一回設定してしまうと便利!
フォルダの場所もプラグインのフォルダの外側なので、
アップデートのたびに書き換えられる心配もないので、後の手間も省けそう(^o^)
後はCoda2でCSSファイルを開いて
webインスペクタで確認しながら、調整
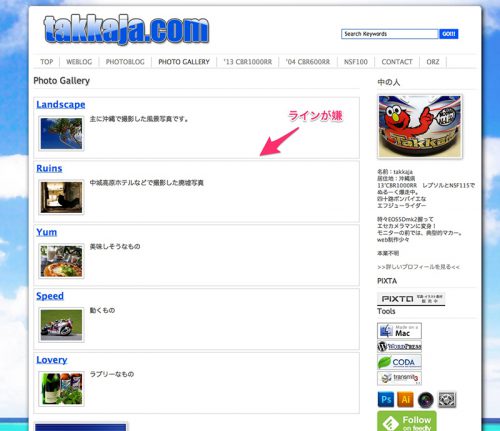
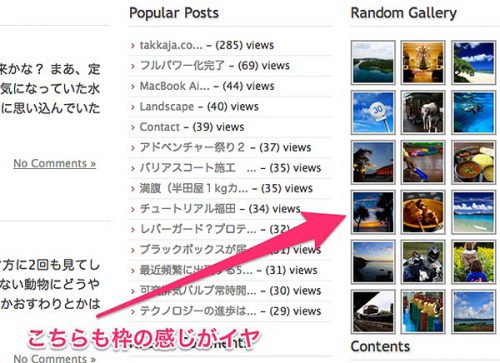
無駄なラインを消して
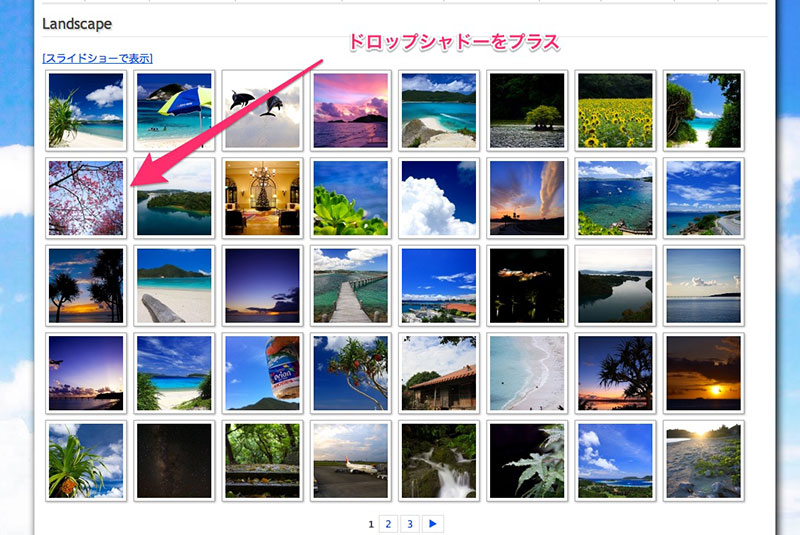
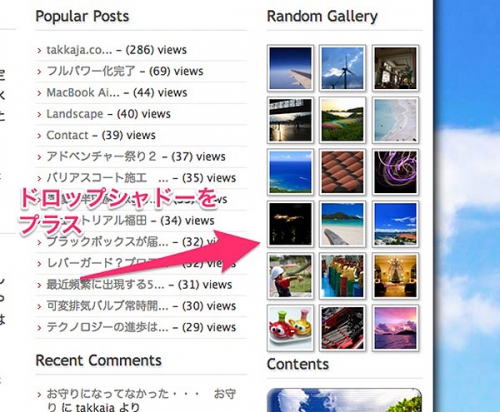
ドロップシャドウを追加
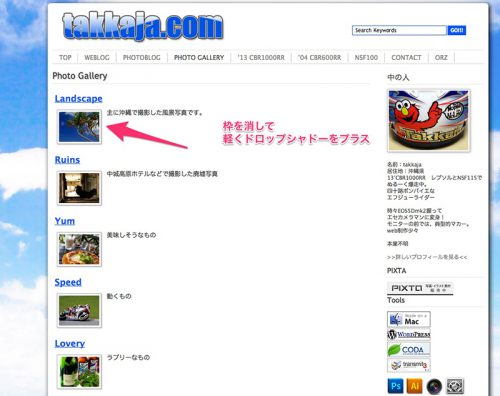
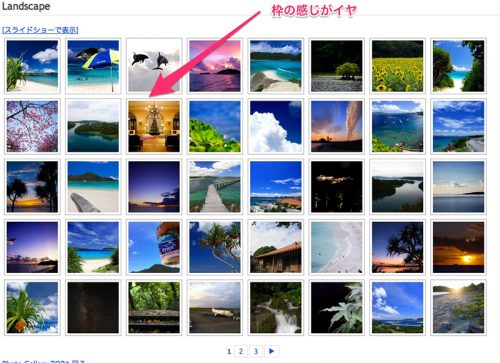
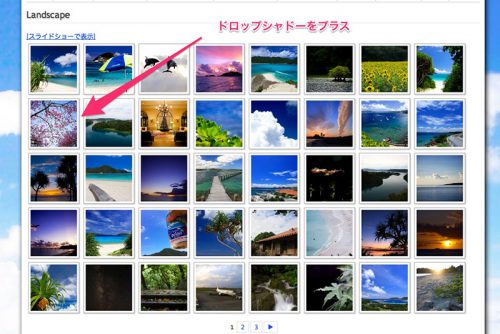
サムネイルの枠も
軽くドロップシャドーをプラス
ウィジェットのランダムギャラリーのサムネイルも
枠線を細くして、ドロップシャドーを付けました。
ちなみに、ソースはこんな感じ
/*
CSS Name: takkaja_ngg
Description: This is an example stylesheet
Author: takkaja
Version: 1.0
*/
.ngg-gallery-thumbnail img{
background-color:#fff;
border: 1px solid #aaa;
margin: 4px 0px 4px 4px;
padding:4px;
position:relative;
box-shadow: 1px 1px 3px #aaa;
}
.ngg-album{
height: 100%;
overflow: hidden;
padding: 5px;
margin-bottom: 5px;
border: 0px solid #aaa;
}
.ngg-thumbnail img{
background-color: #fff;
border:1px solid #aaa;
margin:4px 0px 4px 5px;
padding:4px;
position: relative;
box-shadow: 1px 1px 3px #aaa;
}
.ngg-widget img{
border:1px solid #aaa;
margin:0px 2px 2px 0px;
box-shadow: 1px 1px 3px #aaa;
padding: 2px;
}
今後の備忘録としてメモしておきます。
前から気になっていた部分だったので
アクシデントだったとはいえ、無事バージョンアップ出来たので
非常にスッキリしました!





























コメント